本篇翻译自Vue.js:the good,the meh and the ugly
译者: SevensChan 297495165@qq.com
使用一个新的框架和库的时候是兴奋的,同时也是有要的。即使经过不少的评测,你也永远不会知道自己会遇上什么样的坑。
经过了和Vue.js大概2年的蜜月期,我终于可以客观地从不同角度来评价一下这个框架了。
优点部分
响应式(Reactivity)
数据绑定是前端世界里的一个大命题。跟JQuery对DOM微观管理不一样,我们的关注点在于数据。Vue通过双向响应数据绑定系统来巧妙地处理这个问题。
为了达到响应式这个目的,Vue对每个状态(State)里面的变量都增加了许多getters和setters,因此它就可以追踪到每个DOM的实际变化和更新(咳咳 this.setState())。这种实现方式其实并不完美,后面我们会谈到。
内置电池
对于Vue来说,我们的应用不需要去使用类似于MobX或者React Router这些第三方的包。因为Vue官方提供了 Vue Router 和 Vuex (Vuex是受Redux启发的响应式中心状态管理模式)。它们都是为了Vue而量身定制,可以更适应Vue。
速度
Vue是真的快。即使不是最快的,但对大部分的项目来说它的表现都是超屌的。上一次你需要在每秒更新上千个DOM元素是什么时候?
HTML模板
这是一个对于JS开发者来说比较大争议的话题。不管你的喜好如何,HTML模板的确已经在过去数十年的发展史上证明了自己的能力,因此成为Vue的首选也无可口非。
但不要忘记了,Vue也支持JSX。
其他优点
- 单文件组件(包含HTML,CSS,JavaScript).
- 轻量级。大概只有20KB(压缩后).
- 扩展性高(mixins,plugins等等).
- 健全文档.
- 可以逐步采用,甚至可以用作jQuery的替代.
- 上手难度低.
一般的部分
组件的样板(boilerplate)
从React转移到Vue的时候像呼吸到了新空气。没有了到处遍布的bind(this)或者setState()。耶!!但过了一段时间,你就会开始质疑Vue组件语法的有效性。
Vue组件是由对象(Object)创建的,这里有一个定义组件的例子:1
2
3
4
5
6
7export defualt {
methods: {
increment () {
this.count ++;
}
}
}
你会增加很多类似的样板:计算(computed)属性,组件状态(state),监控器(watchers)等等。Vue中所有的内容都有自己特殊的语法和更多的样板。
这一点Marko做得更好:
1 | class { |
我的观点并不是要不要用类去实现,但是Vue的确是在用任意的对象结构而不是语言的属性。
如果你感到要写这些烦人的对象感到肮脏,我不会责备你。当然Vue也提供了类的实现,但是有点事后补救的感觉了。
基于聊天的社区
Vue的社区基于Discord,一个为游戏社区而设的聊天社区。如果你遇到一个问题的话在上面去提问可能是最好的选择,因为官方的论坛十分荒凉并且你也不想在Github中去问问题。
聊天是很混乱的,主要是很多主要的问题都不能被搜索引擎所索引,导致很多问题都不断地不断地不断地被提出。
这种方式对于一个开源项目来说是不健康的,我认为应该停止这种方式。
并非那么神奇
如果你没有偏离黄金路径的话那么所有事情都会正常,但事实上经过一段时间的开发,你会发现许多Vue的小ifs和buts。
举些例子:
- 响应系统只追踪了某些条件约束下的改变,你不能什么都期望它去解决。事实上,你需要经常的平整数据来避免一些头痛的问题。当然,这些都在这篇文章中有解释到。
- 过度系统
vue-transition似乎对列表(lists)无效。你需要使用transition-group,它的工作原理稍微不同并且会注入新的元素进DOM。这是一个被期望解决的问题,但是你需要自己实现。 - 如果你需要在组件中定义不响应的状态(non-reactive state),你就需要这样做了。
等等。
不要误会我的意思,这些不是杠,而是一些你在平常开发中也会遇到的细小问题。
丑陋的部分
不清晰的架构模式
这是一个例子:在组件中调用API更好还是在Vuex中调用更好?
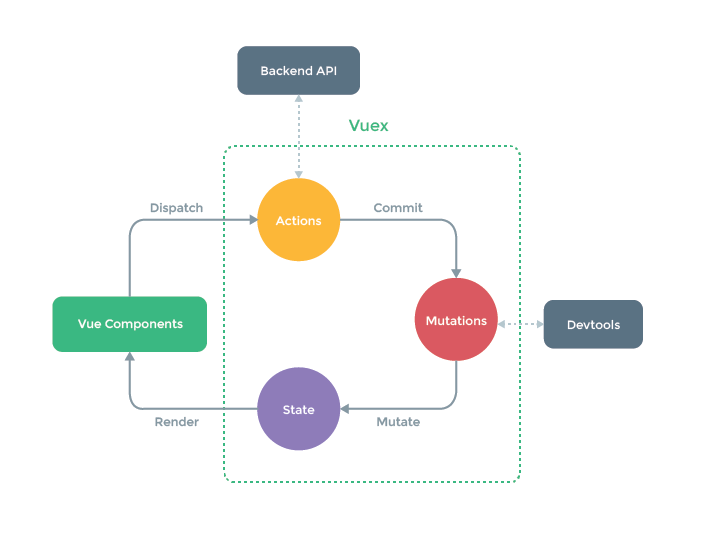
这份文档提供了一些在Vuex中怎么去处理API逻辑的例子。还有一张彩色的漂亮的图:
这是不是说明权限认证的逻辑都要在Vuex里面做?那现在是不是应该从状态管理开始去调用(mediating)所有的应用逻辑?
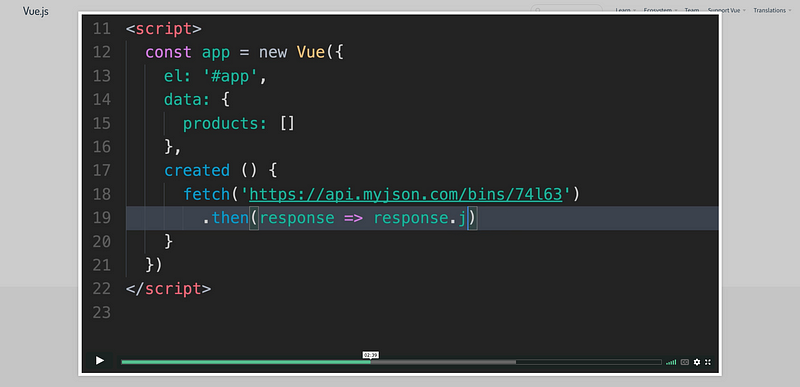
这些都不是明显的问题。大部分人开始简单的把无状态逻辑粘贴到Vuex的actions中,更糟糕的是,直接放到组件中(因为Vue主页上的一个视频演示了这样的做法):
回答我前面的问题:API逻辑不应该写在Vuex里也不应该在组件里。这里有一个很好的例子告诉我们应该怎么去咗:这里
总结
Vue的使用量一直在不断地增长,我怀疑这种趋势很快就会停止。它距离React还很远(至少在中国以外),并且一直在和Angular争夺第二名。
在过去,我认为Vue是一个使用的库,不像React那么理想化(“我们是纯粹的Javascript!”)。我依然认为这是一个很好的比喻。另一方面,我现在认为Vue的任何东西,都要继续遵循实用主义,在用户层面上更加的精致、专注、优雅以及简洁。
在使用了两年以后,我对Vue的评价还是正面的。我也依然相信将我的团队从React转移到Vue是一个很好的决定。不是因为Vue更好,而是因为它更适合我们。