监测时间的方式
在说如何优化之前,先要知道网页需要优化的瓶颈在哪里,是发生在哪个阶段。对于这部分,Performance API给予了我们巨大的帮助。
个人也比较推崇使用Performance API,因为如果在文件中锚点的话,本身也会有一定消耗影响真实时间。

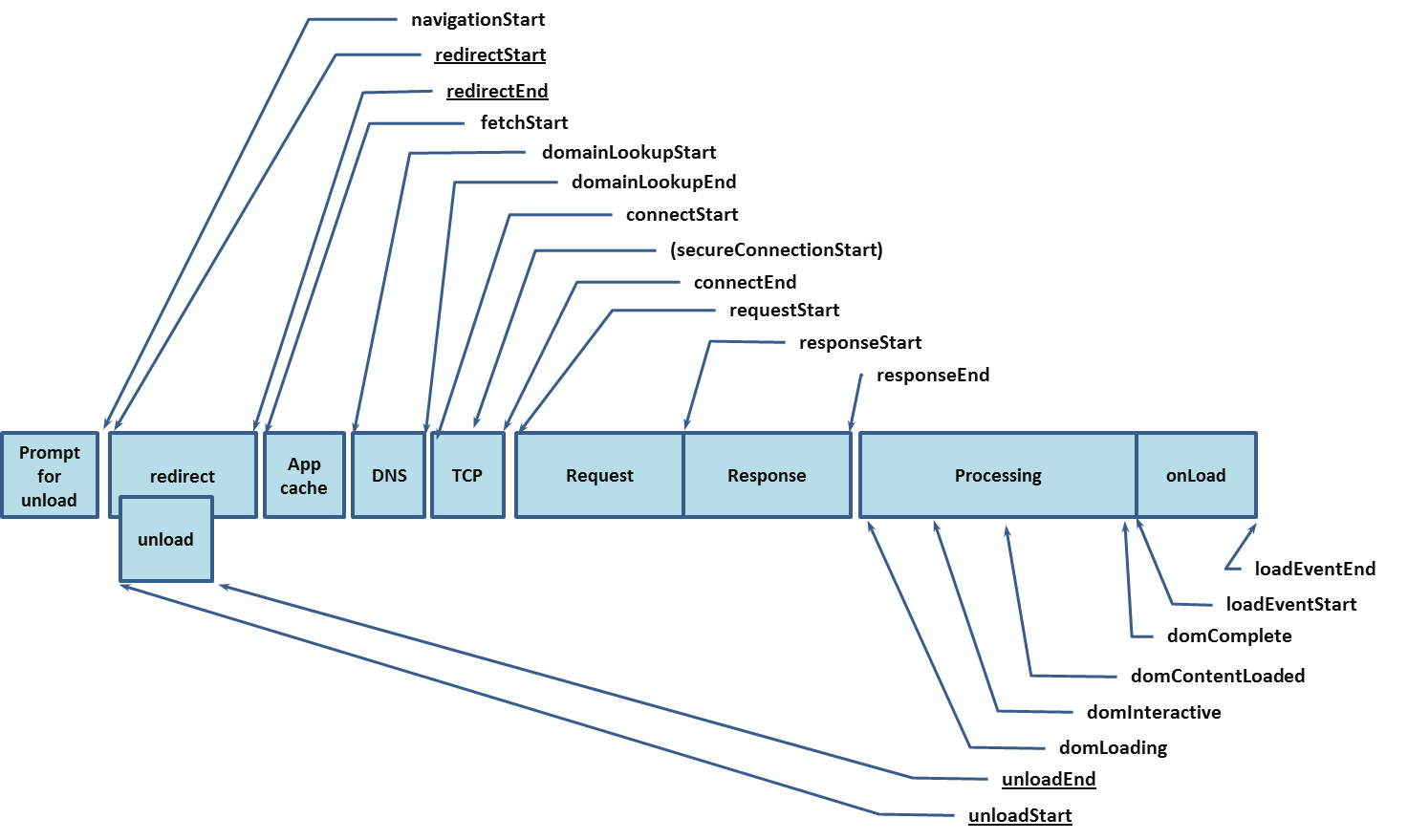
Performance.timing 属性
- navigationStart:浏览器处理当前网页的启动时间
- fetchStart:浏览器发起http请求读取文档的毫秒时间戳。
- domainLookupStart:域名查询开始时的时间戳。
- domainLookupEnd:域名查询结束时的时间戳。
- connectStart:http请求开始向服务器发送的时间戳。
- connectEnd:浏览器与服务器连接建立(握手和认证过程结束)的毫秒时间戳。
- requestStart:浏览器向服务器发出http请求时的时间戳。或者开始读取本地缓存时。
- responseStart:浏览器从服务器(或读取本地缓存)收到第一个字节时的时间戳。
- responseEnd:浏览器从服务器收到最后一个字节时的毫秒时间戳。
- domLoading:浏览器开始解析网页DOM结构的时间。
- domInteractive:网页dom树创建完成,开始加载内嵌资源的时间。
- domContentLoadedEventStart:网页DOMContentLoaded事件发生时的时间戳。
- domContentLoadedEventEnd:网页所有需要执行的脚本执行完成时的时间,domReady的时间。
- domComplete:网页dom结构生成时的时间戳。
- loadEventStart:当前网页load事件的回调函数开始执行的时间戳。
- loadEventEnd:当前网页load事件的回调函数结束运行时的时间戳。
性能数据分析
- DNS寻址时间:t.domainLookupEnd - t.domainLookupStart。
- TCP连接耗时:t.connectEnd - t.connectStart。
- 首包时间: t.responseStart - t.navigationStart。
- request请求耗时:t.responseEnd - t.requestStart。
- 白屏时间。
- 解析DOM树结构的时间:t.domComplete - t.domLoading。
- 页面加载完成的时间:t.loadEventEnd - t.fetchStart。
优化的分类
前端优化主要针对两种,一是首屏优化,二是白屏优化。
首屏优化
什么是首屏
首屏时间是指用户打开网站开始,到浏览器首屏内容渲染完成的时间。对于用户体验来说,首屏时间是用户对一个网站的重要体验因素。通常一个网站,如果首屏时间在5秒以内是比较优秀的,10秒以内是可以接受的,10秒以上就不可容忍了。超过10秒的首屏时间用户会选择刷新页面或立刻离开。
期间包括以下步骤:
1) DNS解析
2) 连接建立
3) 请求以及响应耗时
4) HTML文档加载和解析
5) SPA没有做SSR的网站会有JS页面渲染(如Vue.js,React.js)
6) 包含在首屏的资源文件加载完毕
白屏优化
什么是白屏
白屏时间指的是浏览器开始显示内容的时间,我们一般认为浏览器开始渲染
标签或者解析完标签的时刻就是页面白屏结束的时间点。所以从定义上来看,白屏应该是被包含在首屏的概念中而已,这里不作细讲,后面也以首屏优化来讨论。
优化项目
接下来会以输入网址后回车开始到首屏显示出来的流程来分析哪些部分可以加入优化。
DNS阶段
一般来说,在前端优化中与 DNS 有关的有两点: 一个是减少DNS的请求次数,另一个就是进行DNS预获取 。
DNS 作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费 20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。也就是我们常说的域名收敛.
[Writing]