Introduction
承蒙路人们支持,近一年半前的一个弹幕插件项目突破了300下载量。。哈哈好少。。这个项目当时是纯练手项目,所以一年半以后,希望重制整个项目,之前也重制过一个2.0版本在分支上,不过只是更新了动画的方式,没有太大的改进。所以现在直接进入3.0的开发。
展现形式

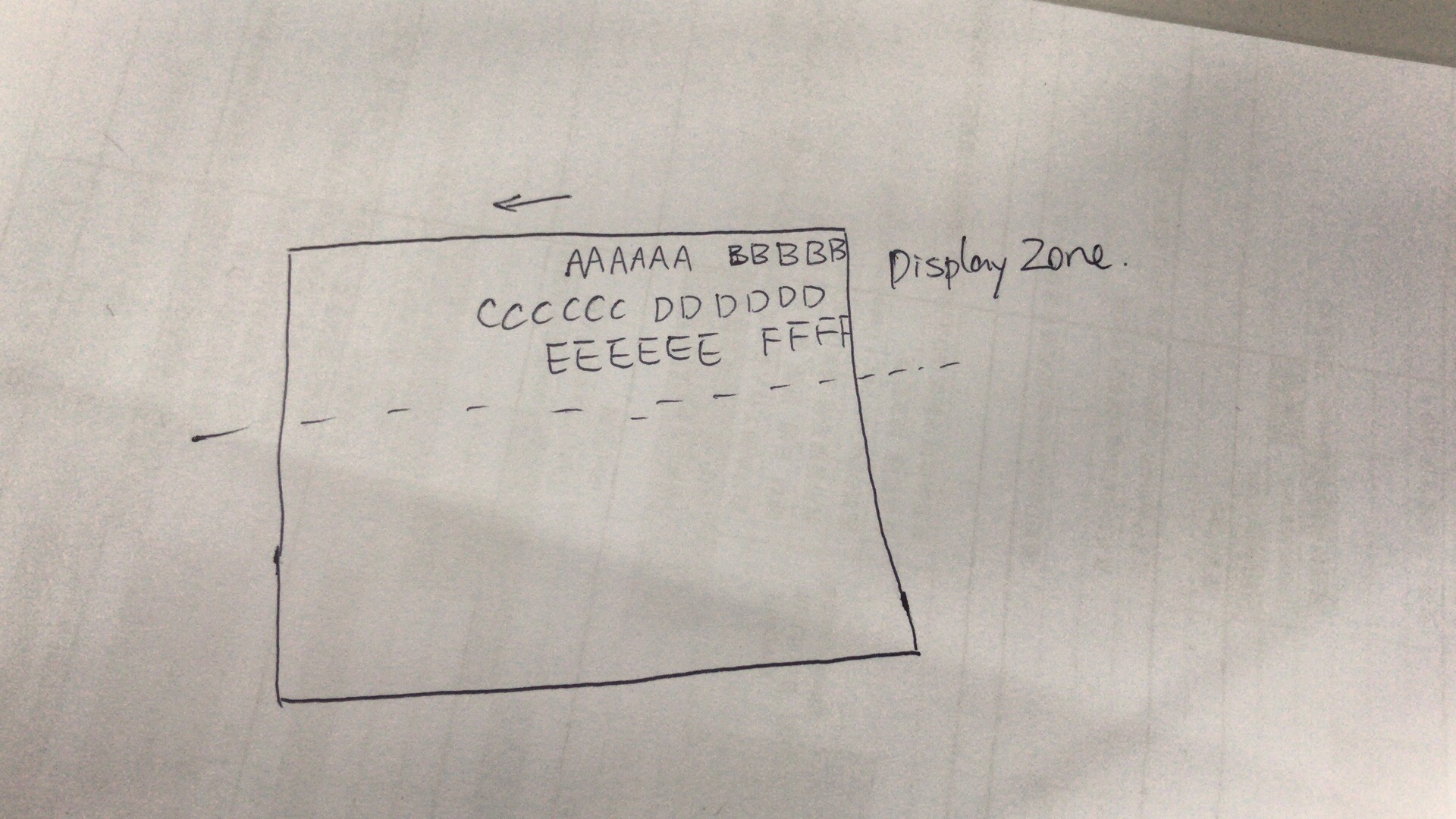
如上图,现在主流的弹幕已经比较少完全乱序、杂乱无章的了,为了方便清晰显示弹幕内容,大部分会使用上面的形式,行内整齐队列滚动,行与行之间会交错显示。
开发需求
- 应付高流量弹幕,建立弹幕池,新到弹幕加入到队列池,一段时间后再渲染到弹幕舞台,降低高流量弹幕带来的渲染消耗。
- 因为要满足弹幕滚动中更多元化的操作(例如暂停,弹出更多元素等),动画选择方面需要基于JS。
- 分泳道展示弹幕,使用均衡算法分配弹幕。
兼容性
自动兼容比较热门的HTML播放器,目的做到:
- 如没有提供弹幕接口,则可以手动/自动匹配
标签,创建弹幕窗口 - 如果有提供弹幕接口,提供无缝接入
服务端接入
- 提供弹幕对接接口。【支持自定义弹幕对象字段】
- 兼容Pusher服务
Roadmap
- 使用Rxjs实现弹幕队列池
- 提供前端接入方法
- 提供服务端接入接口
- 优化弹幕滚动效能
- 优化开发范式