翻译自The Complete CSS Flex Box Tutorial
关于这篇文章的图片来源于作者的新书,并且在这里免费发布。如果你喜欢这篇教程的话就留个底哟。
【译者注:有几段关于作者新书的介绍这里就跳过了】
跟CSS Grid很一样,Flex Box 是一个相当复杂的布局模型,因为它考虑了两个个元素类型:容器(container)和项目元素(items)。
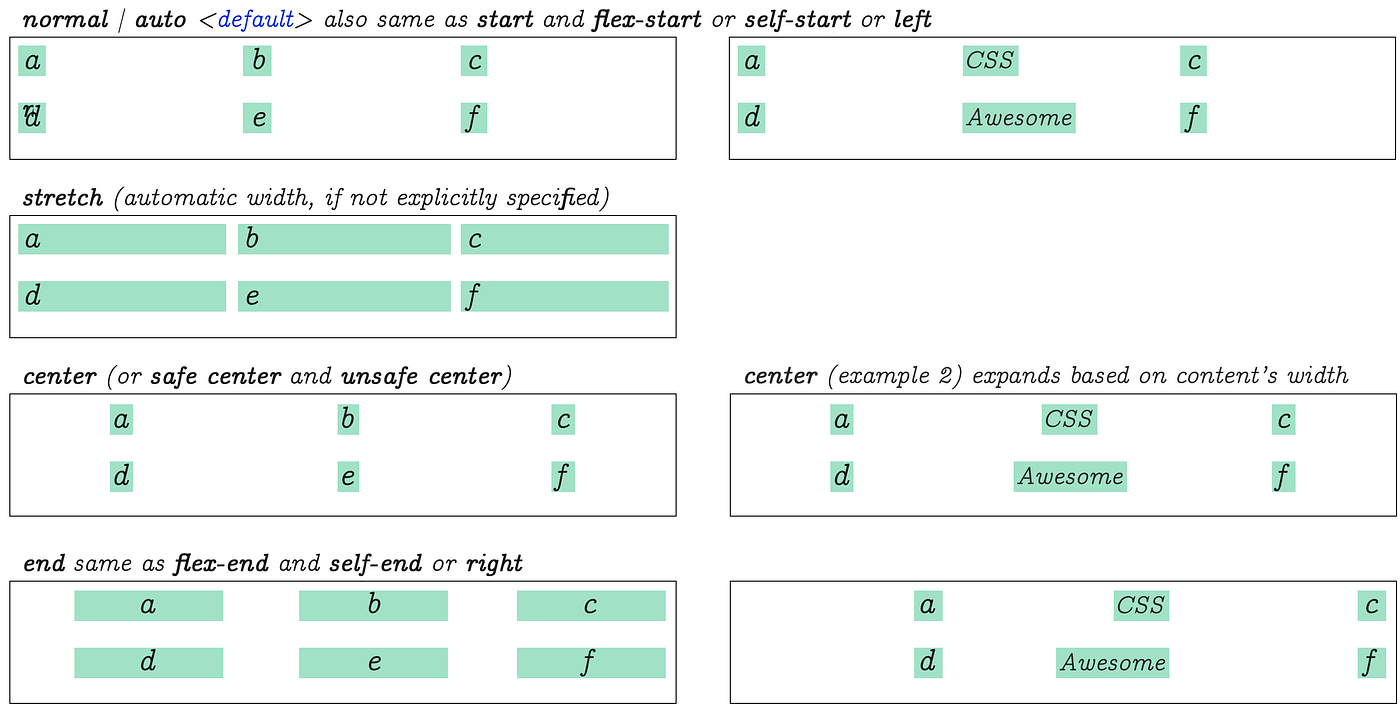
当我开始学习Flex,我想先看看它所有的能力。但是,我没有找到可以看到所有Flex属性例子的教程。所以我以鸟瞰图的形式为大家展示一下Flex的能力。
【译者注:因为前面预览图过多,这里放到最后以免影响阅读】
这一大堆就是Flex的能力。但是。。还是让我们来每张图讲解一次吧。在教程结束的时候你应该能够快速且清晰的脑海中对Flex有一定的概念。
Flex
Flex是一组自动拉伸父容器内容行列的规则。
display:flex
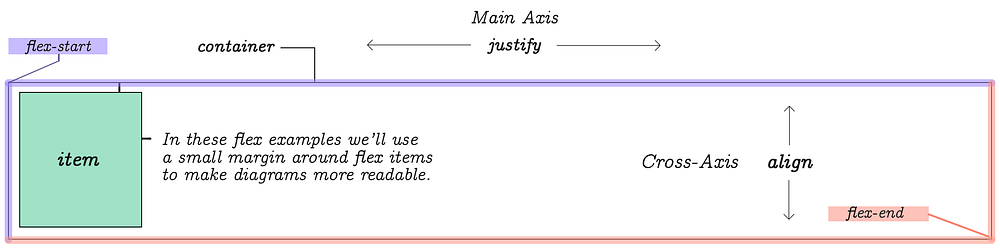
跟其他CSS属性不一样的是,在Flex里面你需要有一个主要的容器和一些嵌套在里面的项目元素(items)。很多CSS Flex的属性是只用在容器上,一部分是用在元素上。
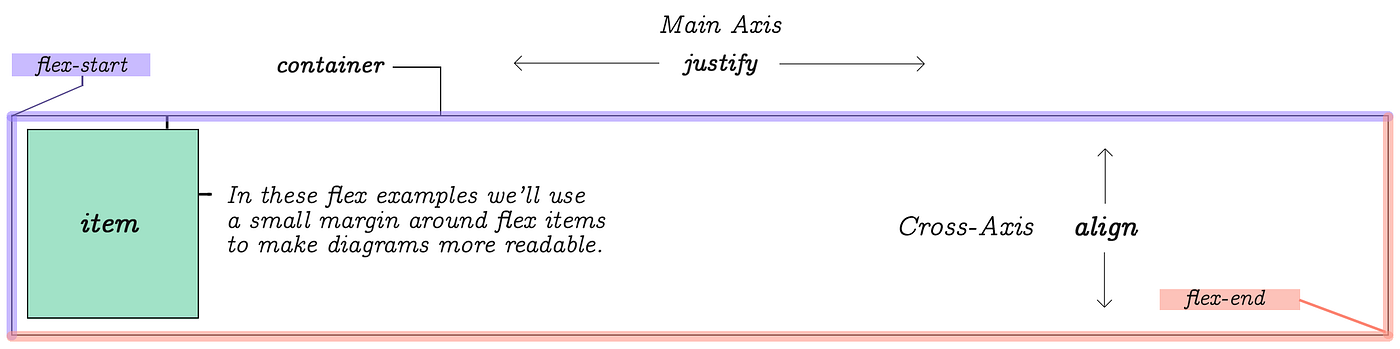
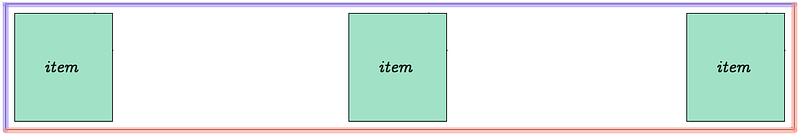
你可以把一个设置了display:flex的flex元素看作是父容器。在这个容器里面的元素就是项目元素(items)。每个容器都有如上图所示的一个 flex-start 点和一个 flex-end 点。
主轴和竖轴
虽然项目元素是以线性方向排列,但是Flex要求你要注意行和列的概念。出于这个原因,它有两个坐标轴。横向的坐标轴称为主轴,竖向的坐标轴称为竖轴(Cross-Axis)。
想要在主轴上控制内容的宽度以及间隙,你需要使用justify的相关属性。要在竖轴上控制项目元素,你需要使用align的相关属性。
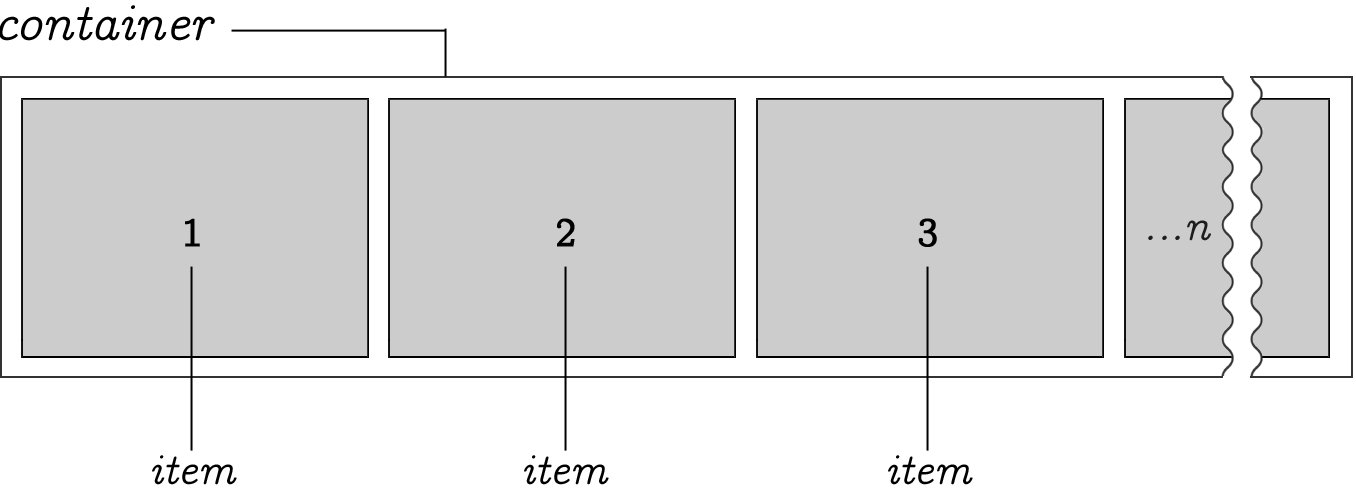
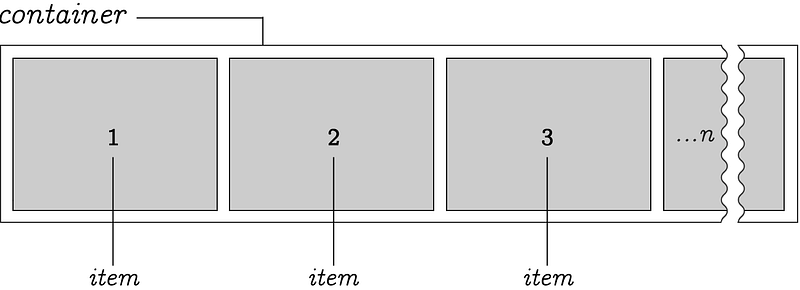
如果你有3列和6个项目元素,Flex会自动创建第二行来容纳剩余的项目元素。
![你可以确定列的数量]](https://cdn-images-1.medium.com/max/800/1*6Cd-JIcbtJ7Kfy7kul_2Dw.png)
行和列在父元素里面怎么分布调整是由CSS Flex的属性flex-direction,flex-wrap和一些其他的属性决定的,将会在后面的内容演示。

方向
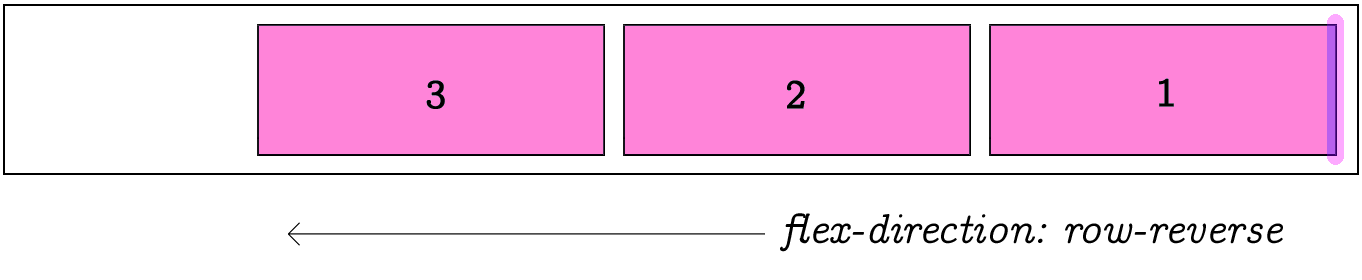
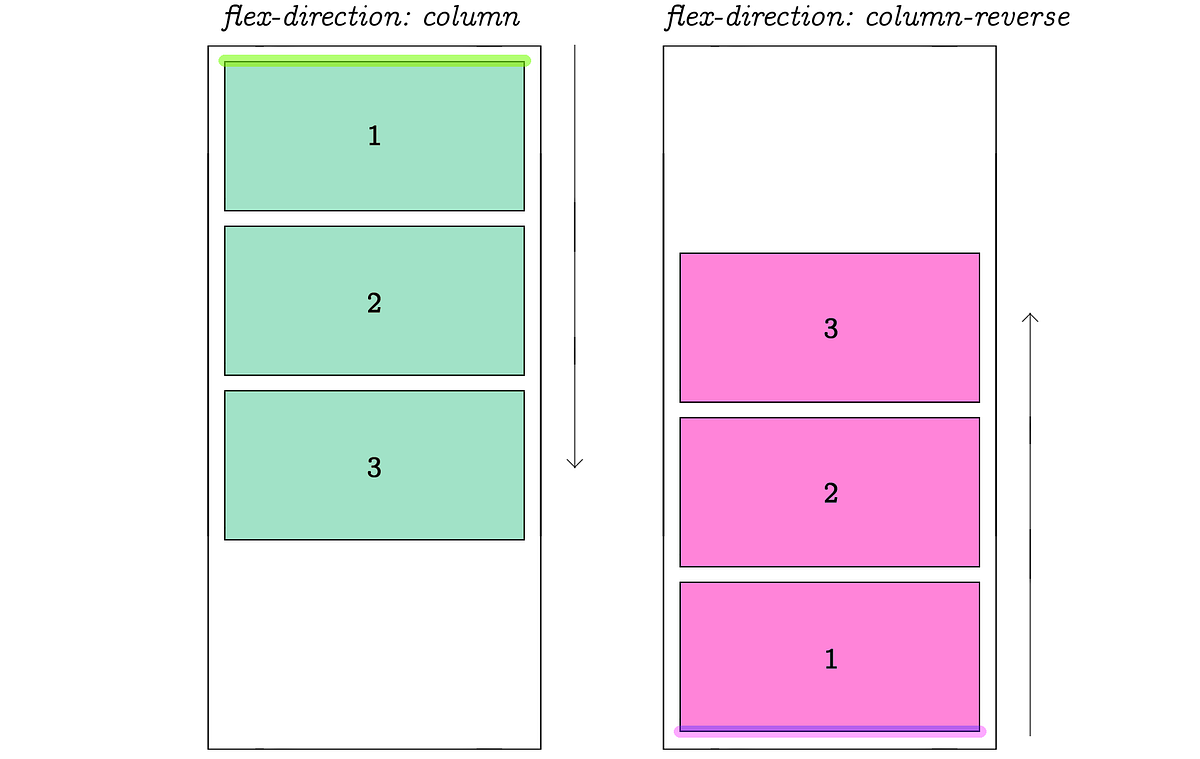
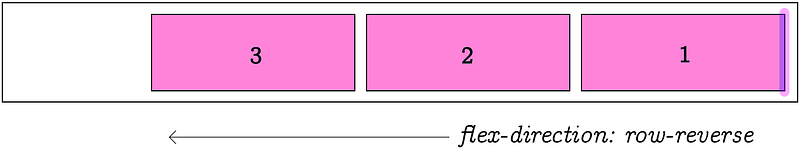
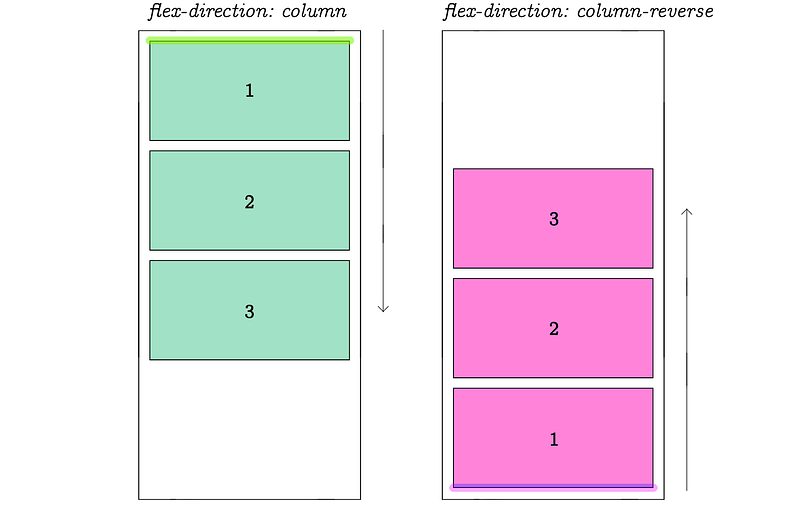
完全可以把项目元素的放置方向反过来。
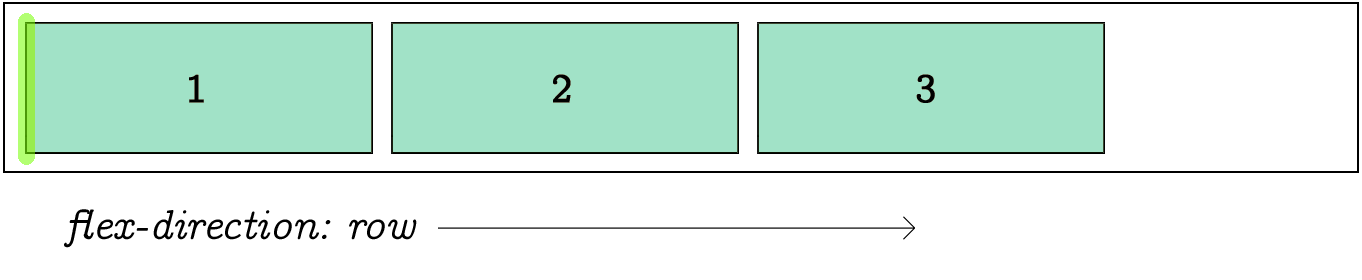
设置flex-direction:row-reverse 就可以将方向反过来。默认值是row,意味着流向是从左向右
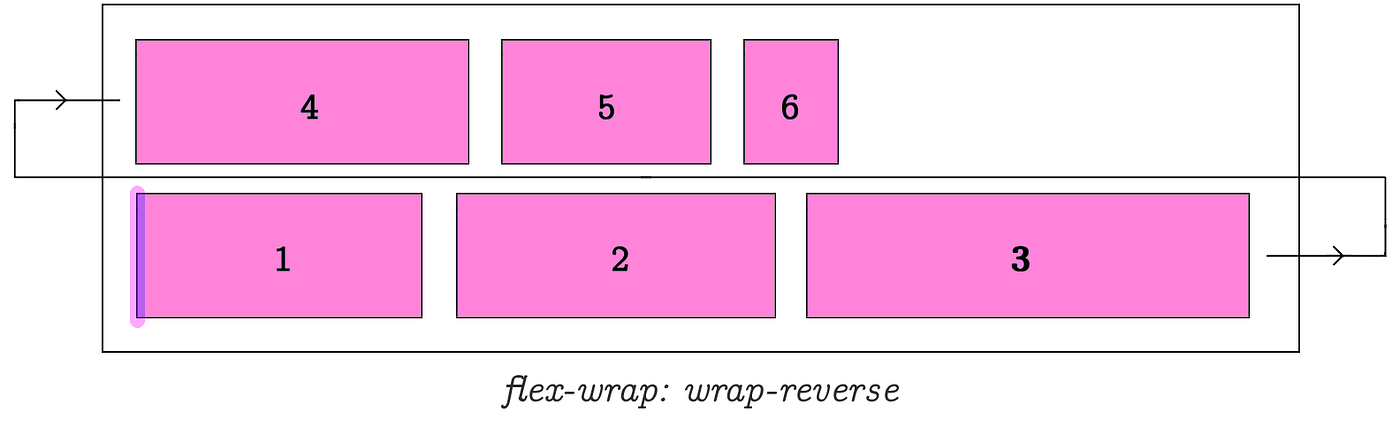
Wrap

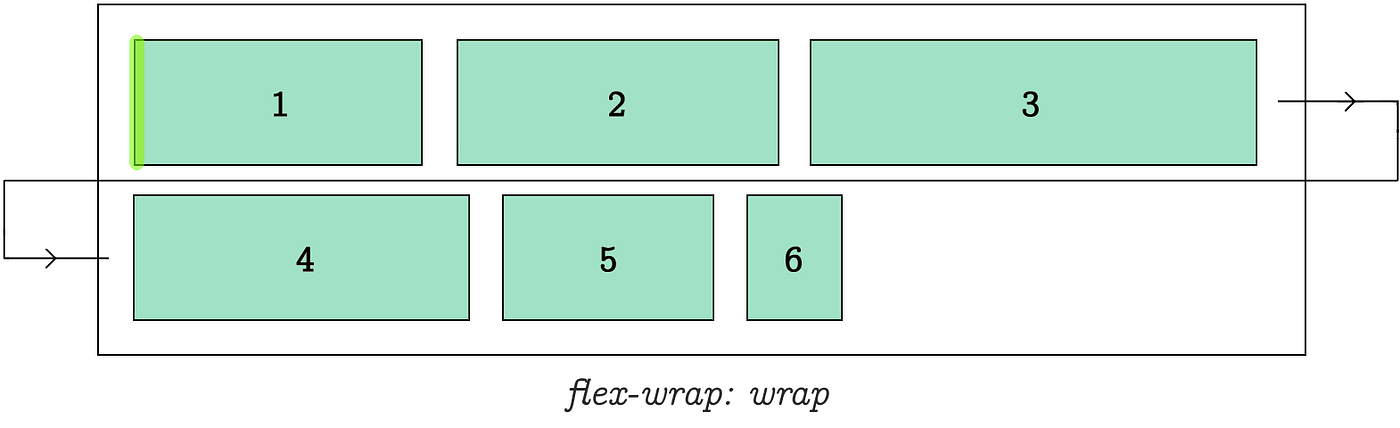
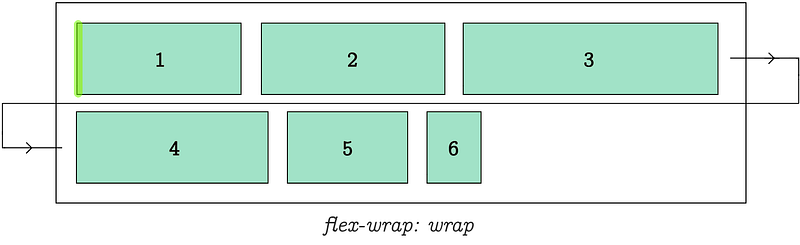
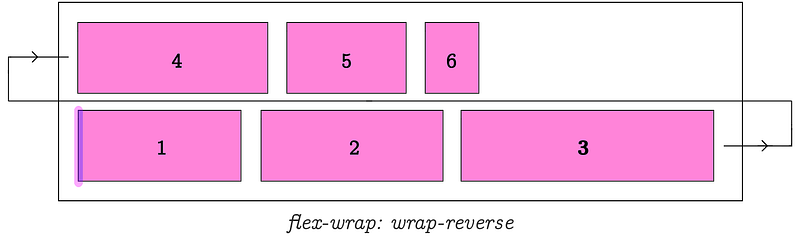
如果设置了flex-wrap:wrap的话,当容器内部项目元素超出长度的话会自动断行,创建新的一行放置元素。该属性默认值是nowrap,如果超出长度会溢出容器。
Flow

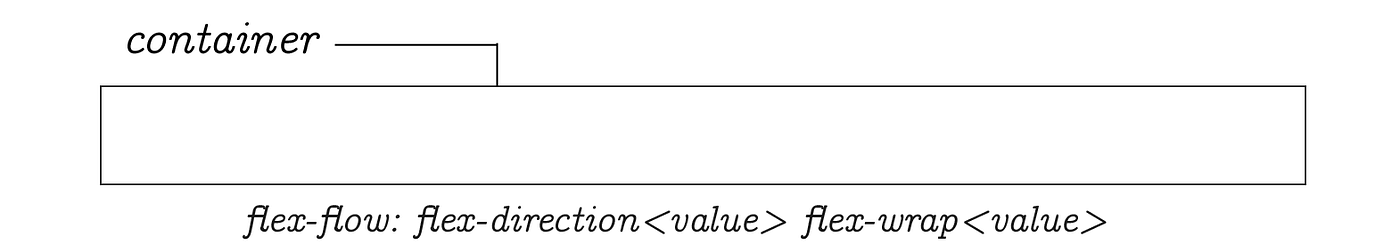
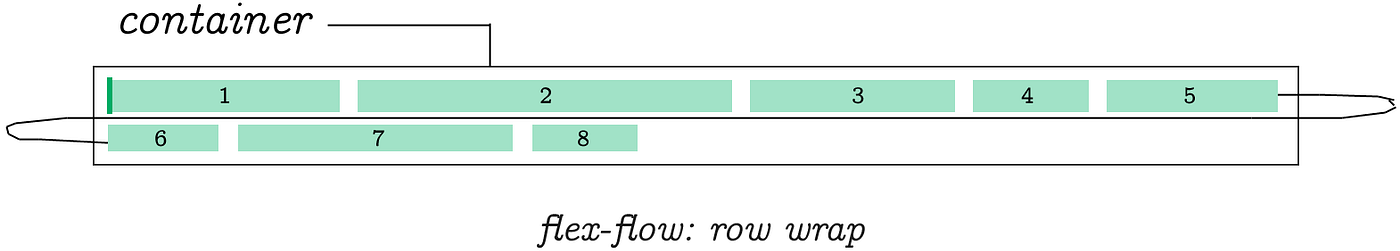
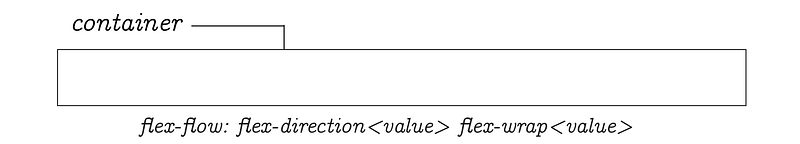
flex-flow 是flex-direction 和 flex-wrap 的简写,允许你用一个属性去定义它们两个。

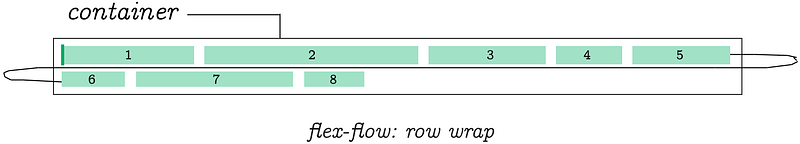
flex-flow:row wrap 确定 flex-direction 为 row 而 flex-wrap 为 wrap。

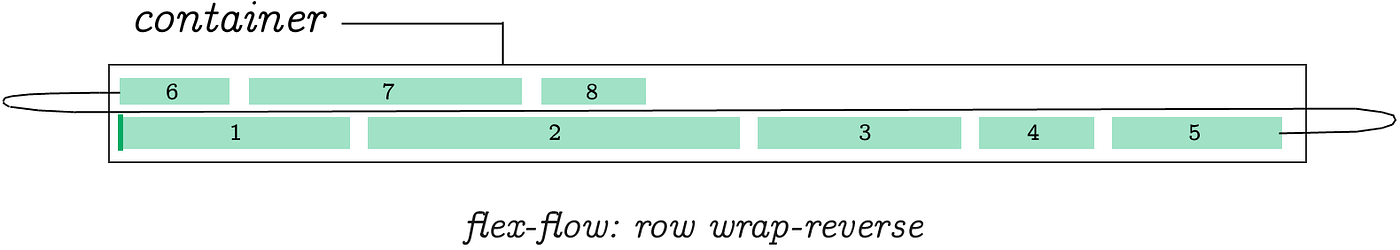
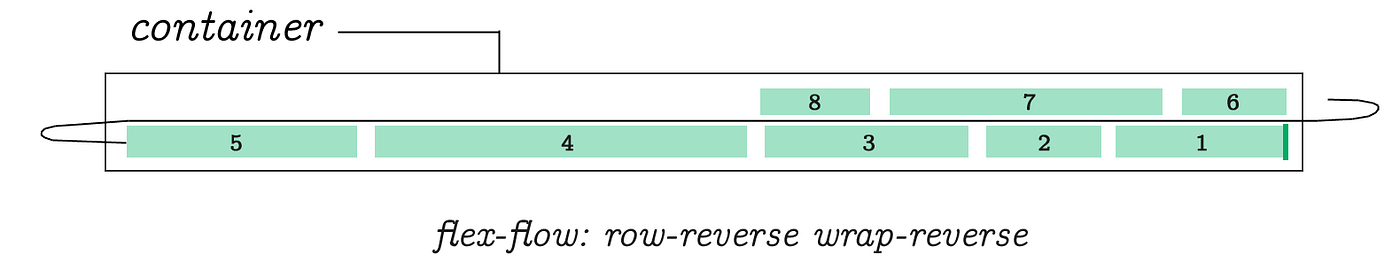
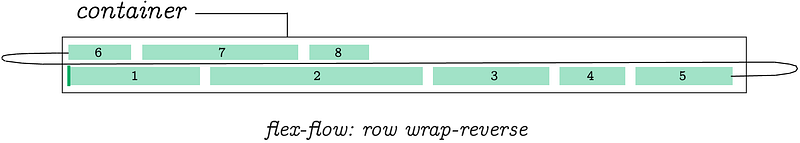
flex-flow:row wrap-reverse;

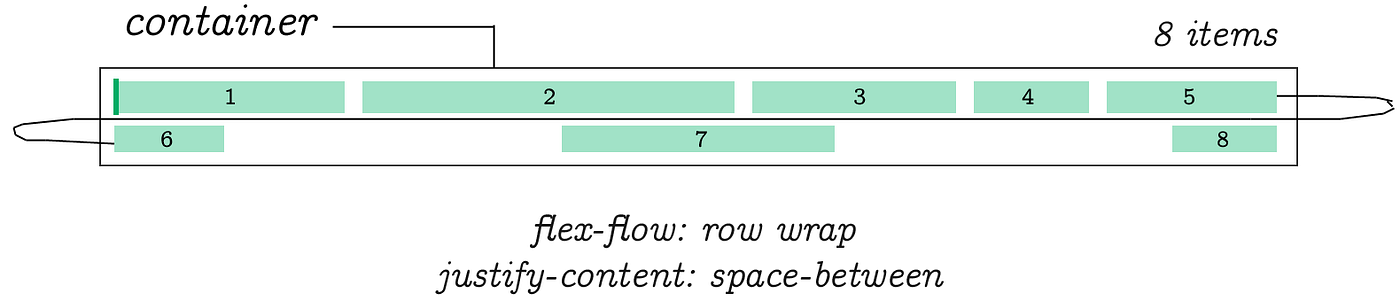
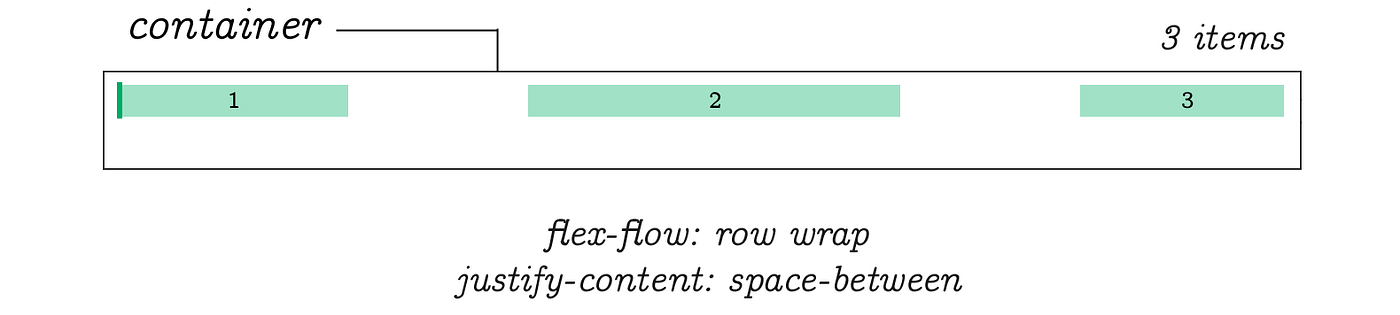
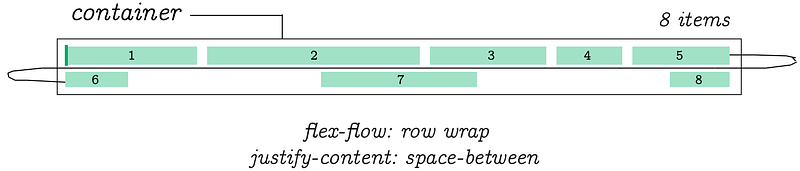
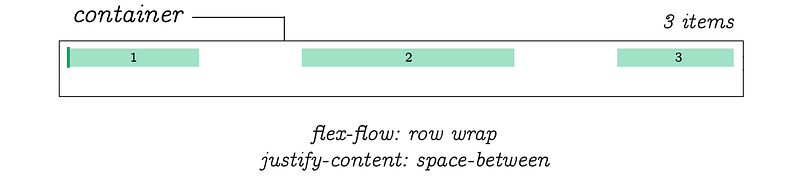
flex-flow:row wrap; justify-content: space-between;

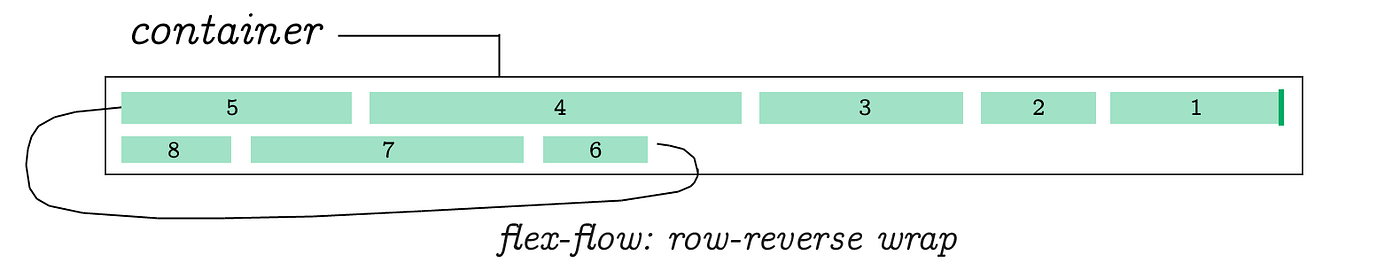
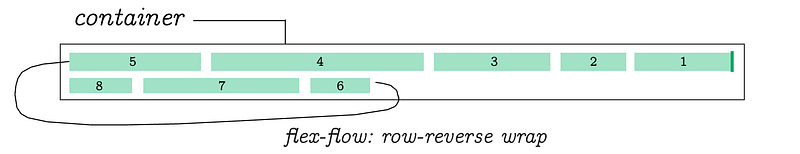
flex-flow:row-reverse wrap

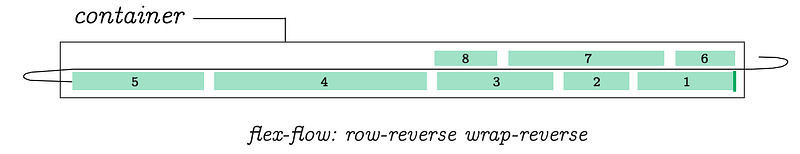
flex-fow:row-reverse wrap-reverse

flex-flow:row wrap;justify-content:space-between

方向direction可以设置竖轴为主轴
当我们改变flex的方向为列的时候,flex-flow 属性表现得跟前面的例子一样。除了这个时候,它们跟随列的垂直方向。
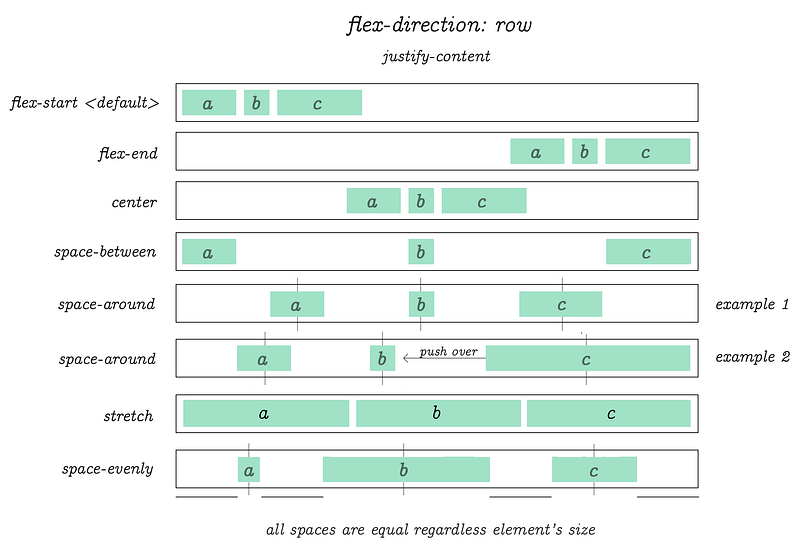
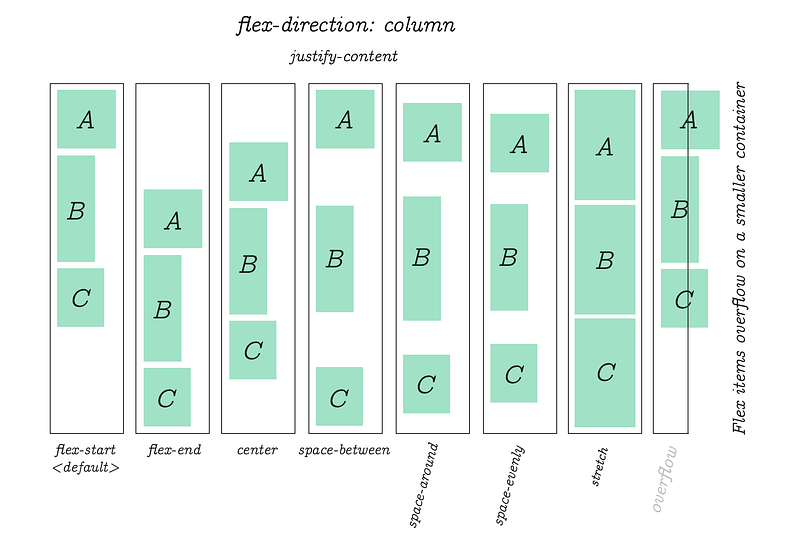
justify-content

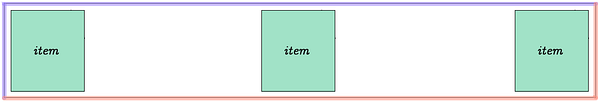
flex-direction:row; justify-content: flex-start |flex-end |center|space-between |space-around |stretch |space-evenly. 在每个例子中我们分别用了三个项目元素。在正常flex使用中对元素的数量是没有限制的。这些图演示了justify-content属性每个值的作用。

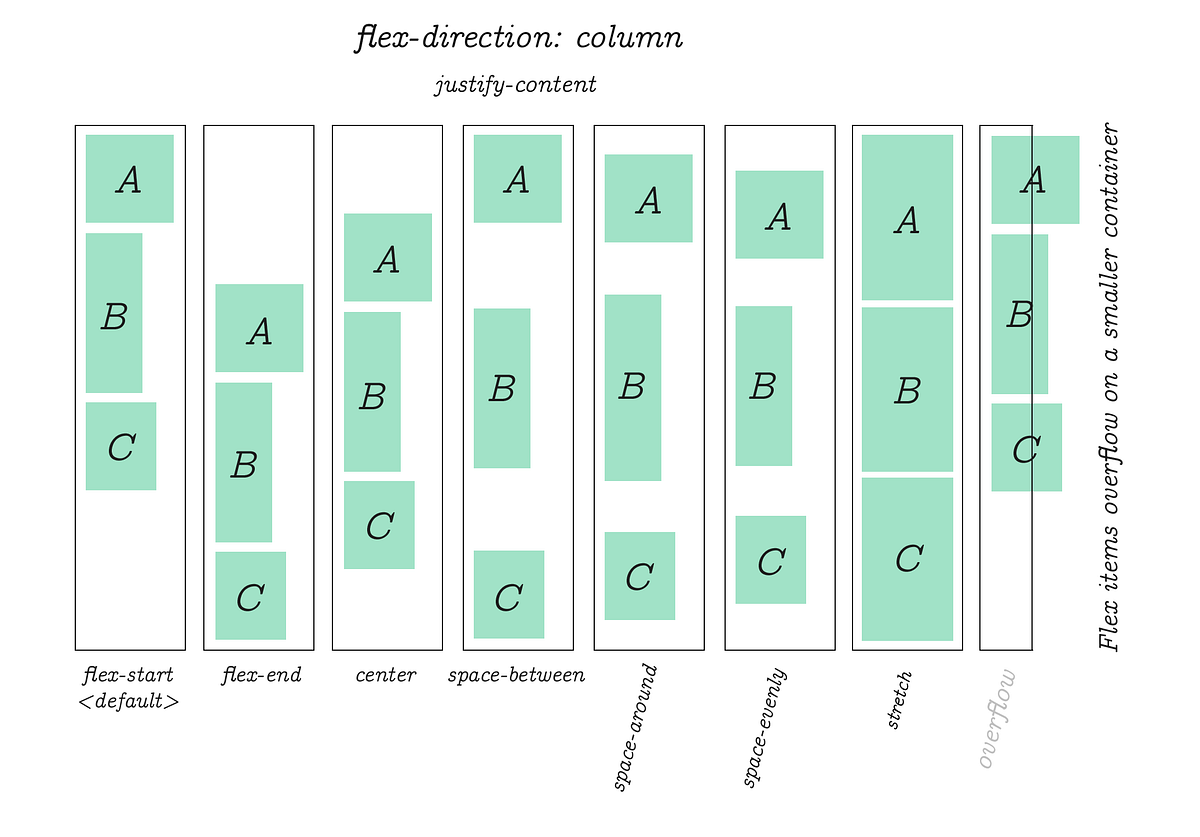
对于方向为纵向的时候justify-content有着同样的效果。
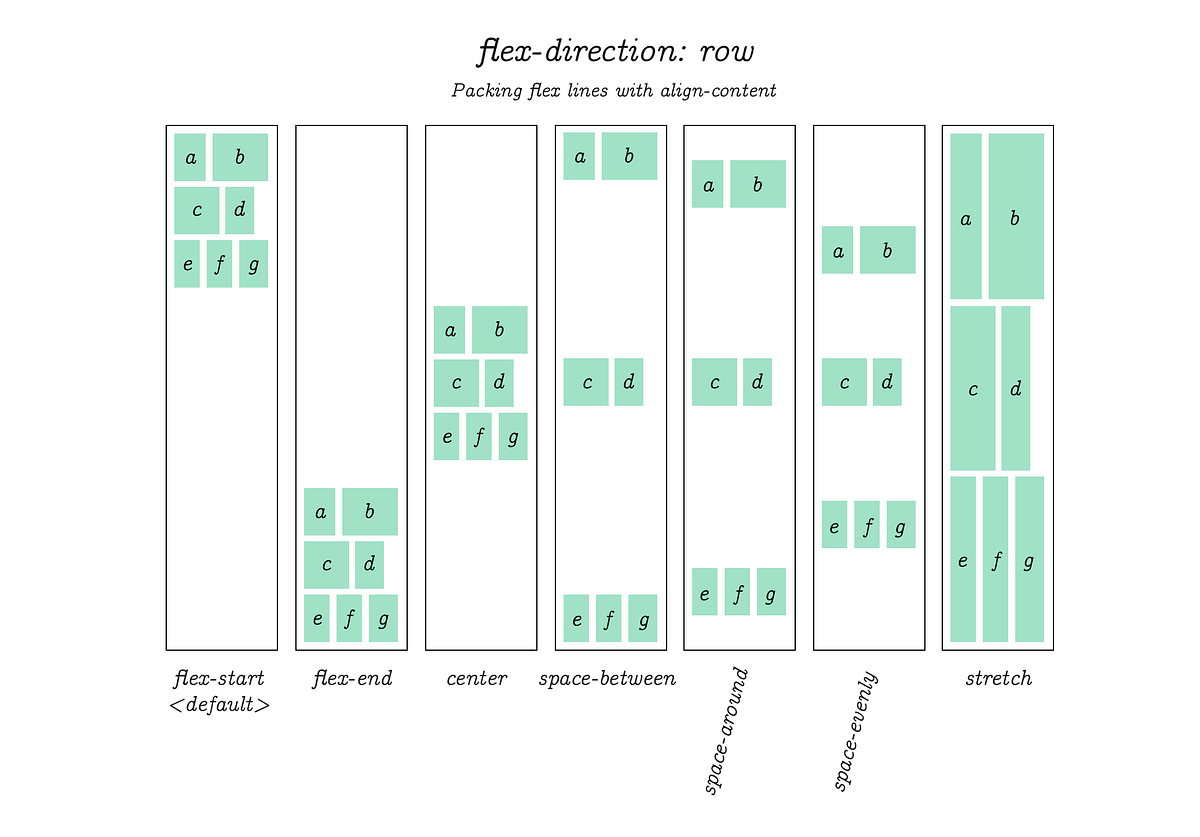
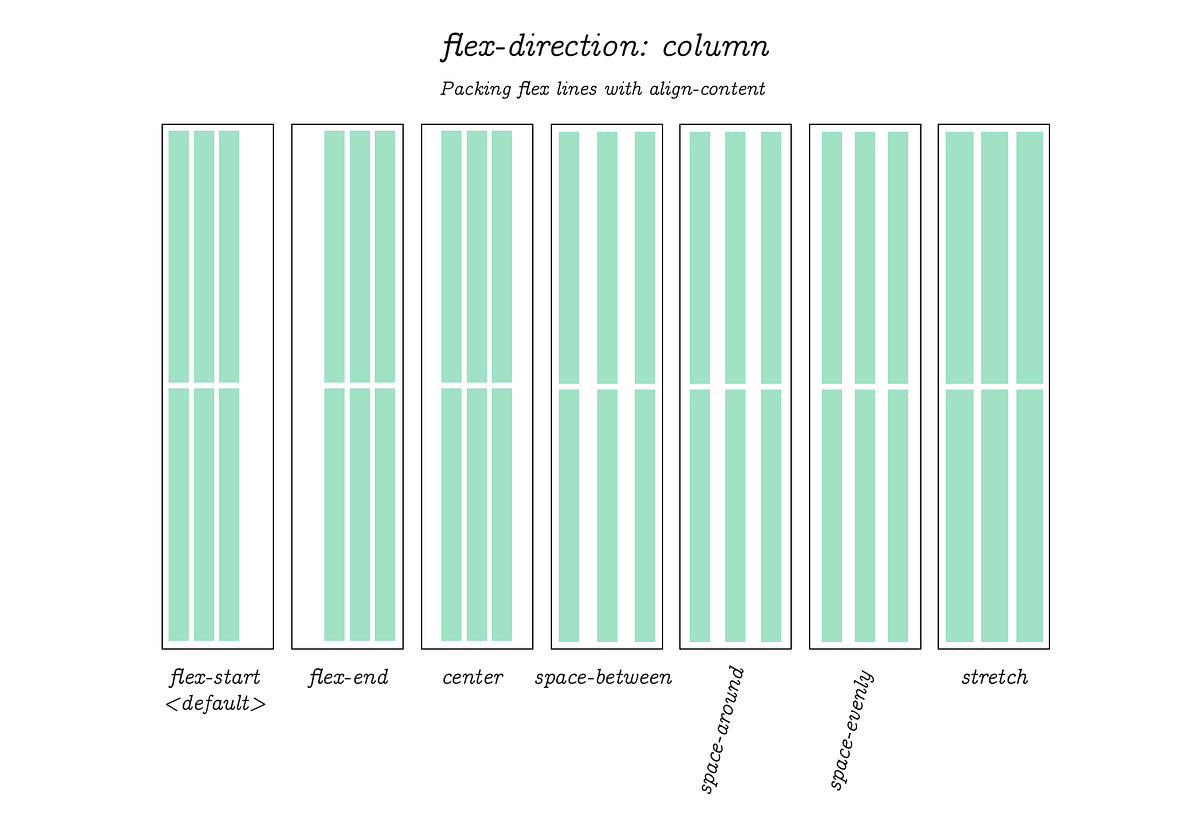
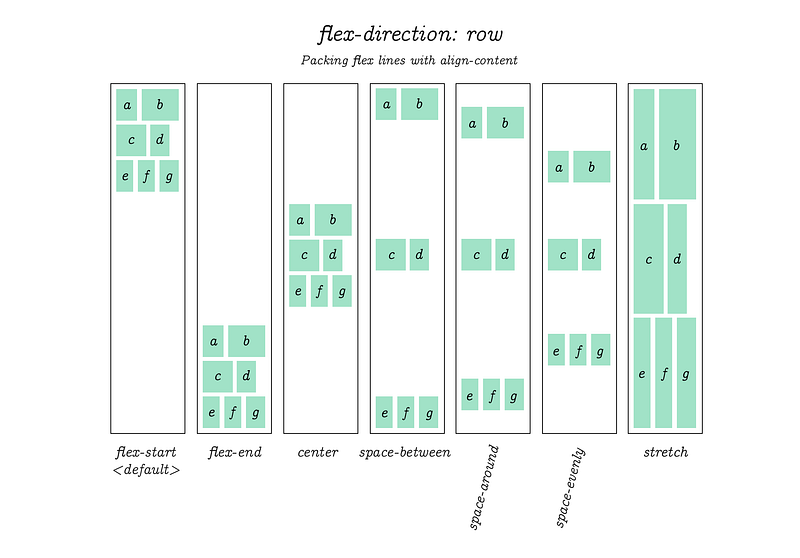
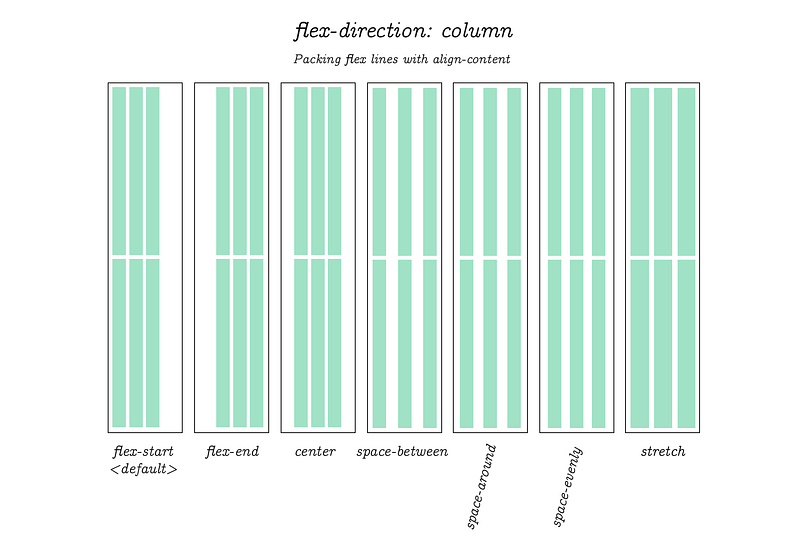
打包Flex线 (Packing Flex Lines) (根据Flex规范)

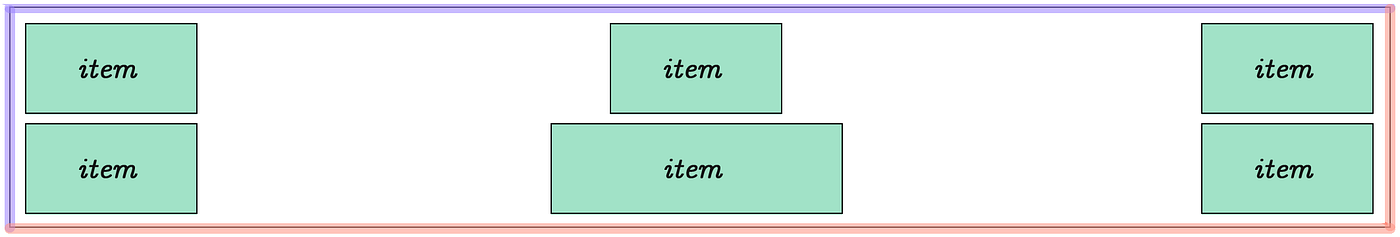
Flex把这种行为定义成”Packing flex lines”。 基本上,它就像我们前面看到的例子一样。除了下面这个情况,注意在每个项目元素集合之间的间隙。这个特性在你想在一些项目元素中创建间隙的时候特别有用。

[To Be Continue]
Flex 能力鸟瞰图